반응형
플러터 프로젝트의 기본 스왓치 오류
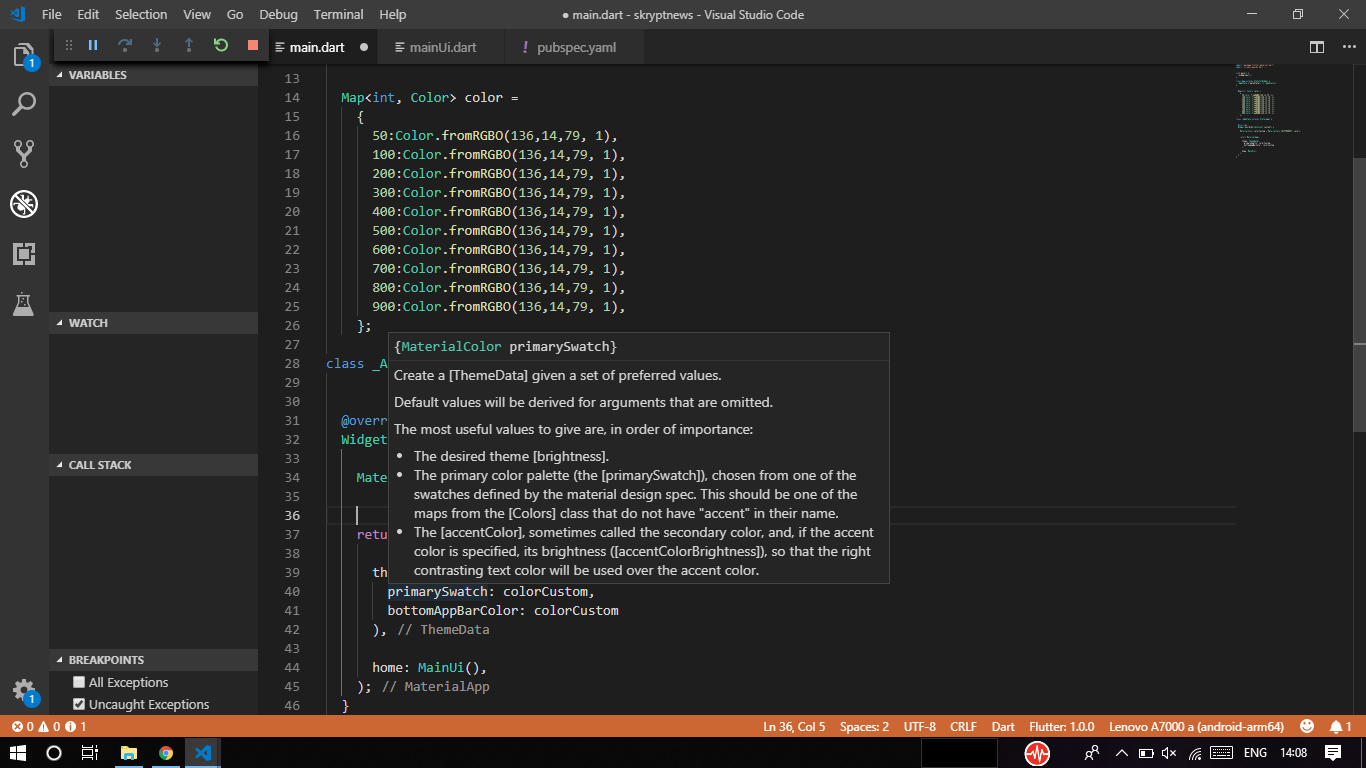
내가 색상을 선택할 때 빨간색 선이 있는데, 나는 그가 선택한 색상을 인식하지 못한다고 생각한다
…을 요하다.
봐
Map<int, Color> color = {
50:Color.fromRGBO(136,14,79, .1),
100:Color.fromRGBO(136,14,79, .2),
200:Color.fromRGBO(136,14,79, .3),
300:Color.fromRGBO(136,14,79, .4),
400:Color.fromRGBO(136,14,79, .5),
500:Color.fromRGBO(136,14,79, .6),
600:Color.fromRGBO(136,14,79, .7),
700:Color.fromRGBO(136,14,79, .8),
800:Color.fromRGBO(136,14,79, .9),
900:Color.fromRGBO(136,14,79, 1),
};
MaterialColor colorCustom = MaterialColor(0xFF880E4F, color);
그리고.
theme: ThemeData(
primarySwatch: colorCustom,
bottomAppBarColor: colorCustom
),

테마 데이터를 사용하여 플러터 위젯 구성요소의 기본 테마 색상을 한 번에 다른 사용자 지정 테마 색상으로 변경합니다. Flower 앱의 기본 색상은 파란색입니다.
MaterialApp(
theme: ThemeData(
primarySwatch: Colors.purple
),
)
전체 예제
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.purple
),
home: Home(),
);
}
}
class Home extends StatefulWidget{
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Color Theme"),
),
body: Container(
padding: EdgeInsets.all(20),
alignment: Alignment.center,
child: Column(
children:[
ElevatedButton(
onPressed: (){
},
child: Text("Elevated Button"),
),
ListTile(
leading: Checkbox(
value: true,
onChanged: (value){},
),
title:Text("This is checkbox")
),
ListTile(
leading: Radio(
groupValue: true,
value: true,
onChanged: (value){},
),
title:Text("This is Radio")
)
]
),
)
);
}
}
다음을 참조하십시오:
반응형
'개발하자' 카테고리의 다른 글
| 플러터 오류: 범위 오류(인덱스): 잘못된 값: 0.2 범위에 포함되지 않음: 3 (0) | 2023.02.17 |
|---|---|
| Flurter/React-Native/Android-Native 앱용 SHA-1 생성 (0) | 2023.02.16 |
| Flurter : 다크 모드에서 텍스트 색상 변경 쿠퍼티노 날짜 선택기 (0) | 2023.02.15 |
| 플러터 웹 응용 프로그램을 위한 웹 보기 (0) | 2023.02.14 |
| Flowter 웹 보기가 Flowter 웹에 대해 작동하지 않음 (0) | 2023.02.14 |
